WordPressのplugin「WP Video Lightbox 」使い方を動画の説明と共に覚書として残します。
説明元の動画です。。この通りにやりました。
追記:アップグレードされてコードサンプルがちょっと違いますが、コードサンプルへ必要箇所をコピペして変更するのは同じ作業です。Vimeoでも取得してくるコードサンプルが違うだけで(yutubeコードの上にあると思います。)作業は同じです。
動画の説明です。
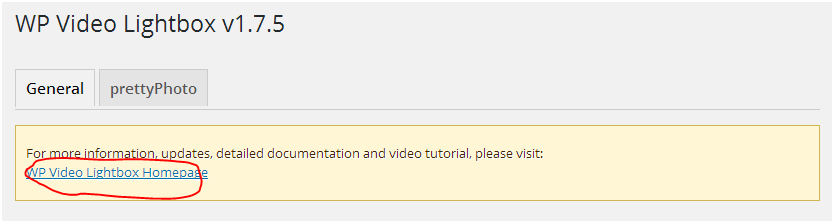
プラグインを入れ有効にしてWP Video Lightboxのホームページへ行きます
WP Video Lightboxのホームページ内の「false 」の方のコードサンプルをコピーします。
追記:同記事ページ2でコードサンプル取得をインストール済みプラグインからの方法で追記しました。こちらからも行けます。
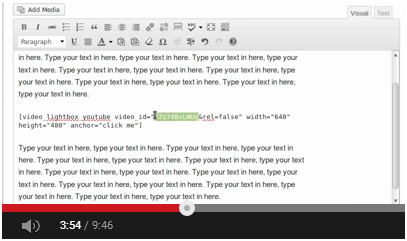
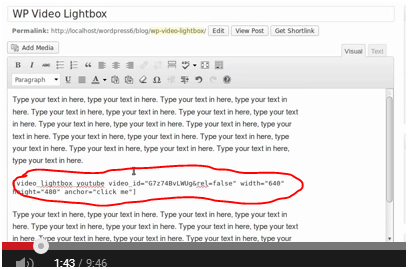
ワールドプレス記事内にコードを貼ります。
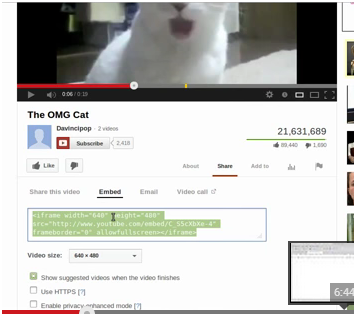
Youtubeで 共有>埋め込みコード を見ます。
サイズをチェックして埋め込みコードを見ます。
先ほど記事内に入れたWP Video LightboxのコードサンプルにはYoutube埋め込みコードの一部を入れます。。
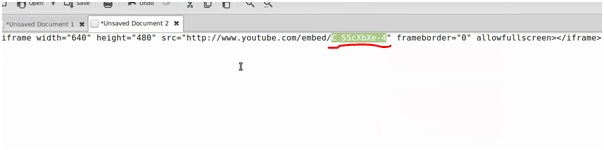
動画では埋め込みコードをメモ帳に貼って作業しています。
“https://www.youtube-nocookie.com/embed/〇〇〇?rel=0” frameborder=”0″ となっている〇〇の番号(ID?)をコピーします。
ワールドプレス記事に戻ります。
先ほど記事内に入れたコードサンプルの「video_id=”G7z74BvLWUg&rel=false”」の下線部のところをYoutubeのところでコピーした番号に変えます。
動画では「&rel」ってなってますが「?rel」だったので私はそこまで変えてしまいました。
 「サイズは同じかな?」とチェックしています。違ってたら、記事内のwidth=”640″ height=”480″の所で変えれるみたいです。
「サイズは同じかな?」とチェックしています。違ってたら、記事内のwidth=”640″ height=”480″の所で変えれるみたいです。
動画では一度公開してサイト内で「”click me”」となっているところをクリックすると挿入した動画が出るかチェックしています。
「プレビュー」でもOKです。
次に「”click me”」を画像に変える方法になります。
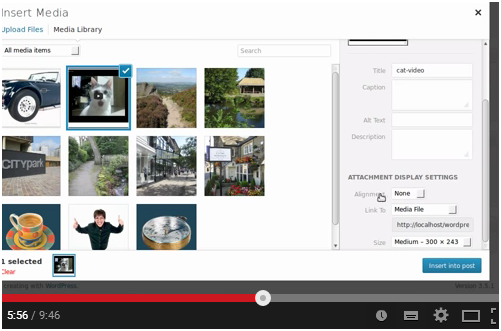
「メディアを追加」でアップロードした画像を選択して添付ファイルの表示設定で「配置なし リンク先なし」と設定しています。サイズはご自分のページにあったものでいいようです。
動画では一度「投稿に挿入」してテキスト画面で画像のURLを取っています。
「メディアを挿入」画面で出てくる画像のURLでコピーしてきてもOKでした。
記事内の「click me」のところを(「” ”」の中)画像のURLに貼り付けて書き換えます。 
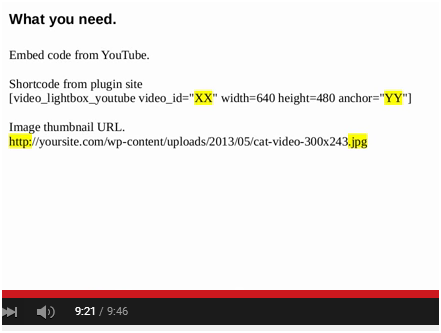
おさらいしてみましょう。”XX”にYoutubeからもってきた番号を入れて
“YY”の所にメディアの画像URLを入れる。です。
試しにウチのネコの動画です。こんな感じになります。
真ん中に表示したいときは今回入れたテキストを<p style=”text-align: center;”>と</p>ではさみます。(最後に</p>があれば頭に<p style=”text-align: center;”>だけでOK)
動画の先生(?)と一緒に一度やってみると意外と簡単にできました。















コメント